반응형
PHPSchool의 Tip&Tech에서 발견한 자바스크립트입니다.
이 스크립트는 까칠한 고민남께서 PHPSchool에서 공개해 주셨는데요.
한마디로 이겁니다.
네이버 지식인을 이용해 보신 분들은 아시겠지만
타인의 글을 복사하여 붙여넣기를 할 경우 자동으로 출처가 표시되는 기능입니다.
소스를 한번 보실까요?
사용법은 간단합니다. (티스토리 기준으로 설명)
1. 스킨 편집에 들어가셔서 skin.html 파일의 <head></head>사이에 위의 자바스크립트 소스를 넣어줍니다.
자바스크립트 소스 중에 ⓒ 스쿨, 무단 전재 및 재배포 금지, <대한민국 저작권법에 따른 저작권을 행사합니다>라는 내용은 자신이 원하는 문구로 바꾸시면 됩니다.
2. 스킨 편집의 skin.html 파일의 <body>에 아랫쪽 소스를 넣어줍니다.
예를 들어 저의 스킨의 경우 원래 <body id="tt-body-page" > 였는데 위의 소스를 넣어 주니
<body id="tt-body-page" oncopy="contents_cp();" > 이런 식으로 됩니다.
3. 현재 인터넷 익스플로러에서 적용이 됩니다. 아쉽게도 파이어폭스에서는 적용이 안되네요.
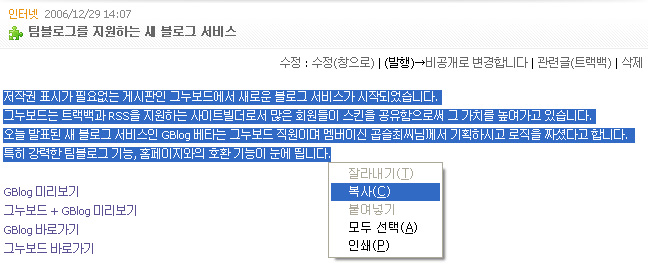
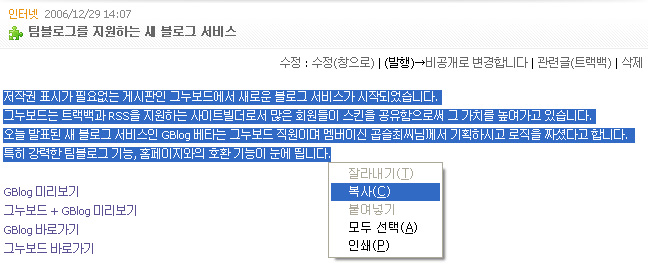
결과를 한번 볼까요?
<복사할 경우>

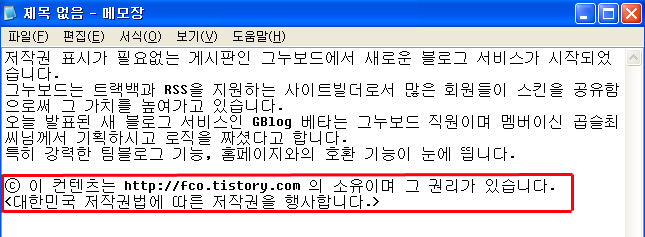
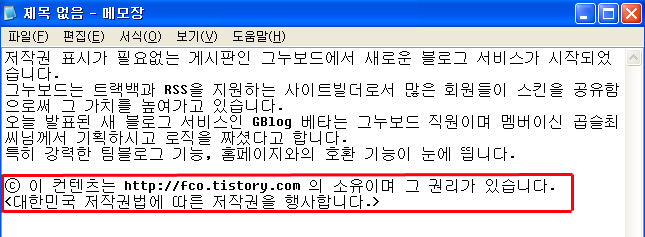
<복사 후 붙여넣기 화면>

이 스크립트는 까칠한 고민남께서 PHPSchool에서 공개해 주셨는데요.
한마디로 이겁니다.
네이버 지식인을 이용해 보신 분들은 아시겠지만
타인의 글을 복사하여 붙여넣기를 할 경우 자동으로 출처가 표시되는 기능입니다.
소스를 한번 보실까요?
<script language="javascript">
// Clipboard Copy Alert
function contents_cp()
{
if (window.event)
{
window.event.returnValue = true;
window.setTimeout('attach_kinref()', 25);
}
}
function attach_kinref()
{
if (window.clipboardData) // IE
{
// get data from clipboard
var txt = window.clipboardData.getData('Text');
// Clipboard Copy Alert
function contents_cp()
{
if (window.event)
{
window.event.returnValue = true;
window.setTimeout('attach_kinref()', 25);
}
}
function attach_kinref()
{
if (window.clipboardData) // IE
{
// get data from clipboard
var txt = window.clipboardData.getData('Text');
// attach the source at the end of text
txt = txt + '\r\n\r\nⓒ 스쿨, 무단 전재 및 재배포 금지\r\n<대한민국 저작권법에 따른 저작권을 행사합니다>\r\n\r\n';
txt = txt + '\r\n\r\nⓒ 스쿨, 무단 전재 및 재배포 금지\r\n<대한민국 저작권법에 따른 저작권을 행사합니다>\r\n\r\n';
// set data to clibboard
var result = window.clipboardData.setData('Text', txt);
}
}
</script>
var result = window.clipboardData.setData('Text', txt);
}
}
</script>
<body oncopy="contents_cp();">
사용법은 간단합니다. (티스토리 기준으로 설명)
1. 스킨 편집에 들어가셔서 skin.html 파일의 <head></head>사이에 위의 자바스크립트 소스를 넣어줍니다.
자바스크립트 소스 중에 ⓒ 스쿨, 무단 전재 및 재배포 금지, <대한민국 저작권법에 따른 저작권을 행사합니다>라는 내용은 자신이 원하는 문구로 바꾸시면 됩니다.
2. 스킨 편집의 skin.html 파일의 <body>에 아랫쪽 소스를 넣어줍니다.
예를 들어 저의 스킨의 경우 원래 <body id="tt-body-page" > 였는데 위의 소스를 넣어 주니
<body id="tt-body-page" oncopy="contents_cp();" > 이런 식으로 됩니다.
3. 현재 인터넷 익스플로러에서 적용이 됩니다. 아쉽게도 파이어폭스에서는 적용이 안되네요.
결과를 한번 볼까요?
<복사할 경우>

<복사 후 붙여넣기 화면>

저작권에 대해서 모르고 불펌을 하는 사람이 생길 경우를 대비하여
블로그 소유자가 미리 이런 소스를 적용한다면 그나마 자동으로 출처가 표기가 되니 저작권에 대한 피해를 조금이나마 줄일 수 있지 않을까 하는 생각이 듭니다.
반응형
